
Как сделать кнопку читать далее в html
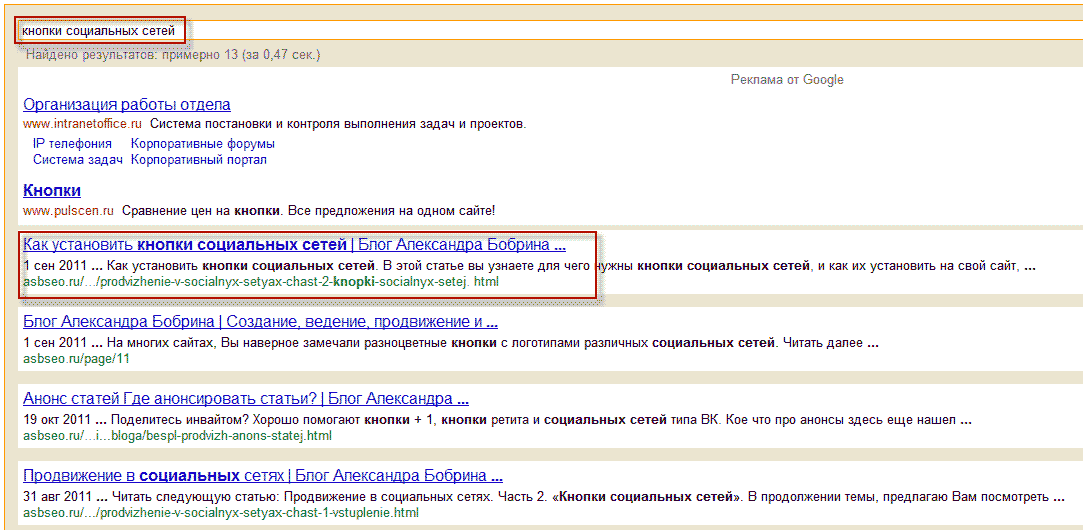
Практический тренинг. Кнопка читать далее, если вы поставите такую кнопку на блог, является элементом украшения блога. Без кнопки читатели нажимают на надпись под видимым абзацем статьи на главной странице блога - "Узнать больше", «Читать далее», «Читать дальше», « More » - у кого какая надпись установлена. Этой надписью — ссылкой открывается вся статья целиком блоггеры убирают основную часть статьи «под кат» , чтобы не перегружать главную страницу блога. Можно после ссылки «Читать дальше» поставить заголовок статьи.












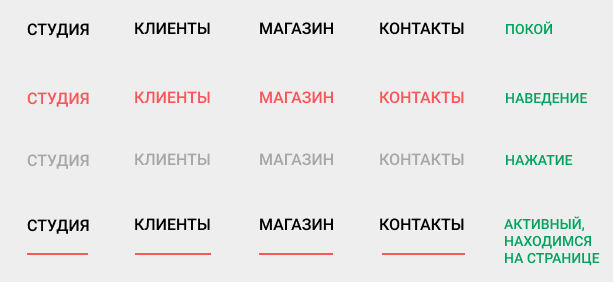
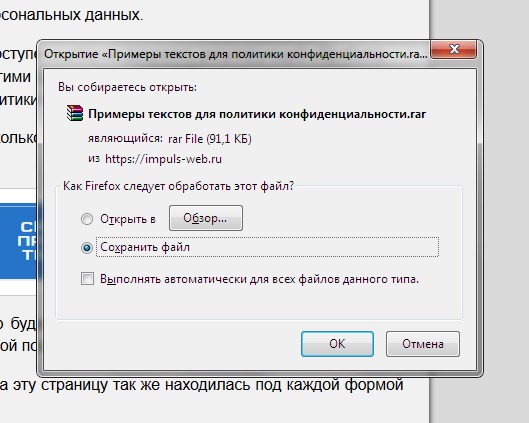
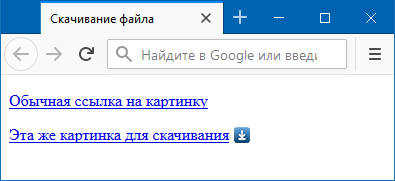
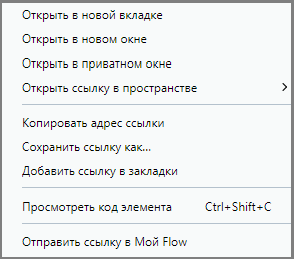
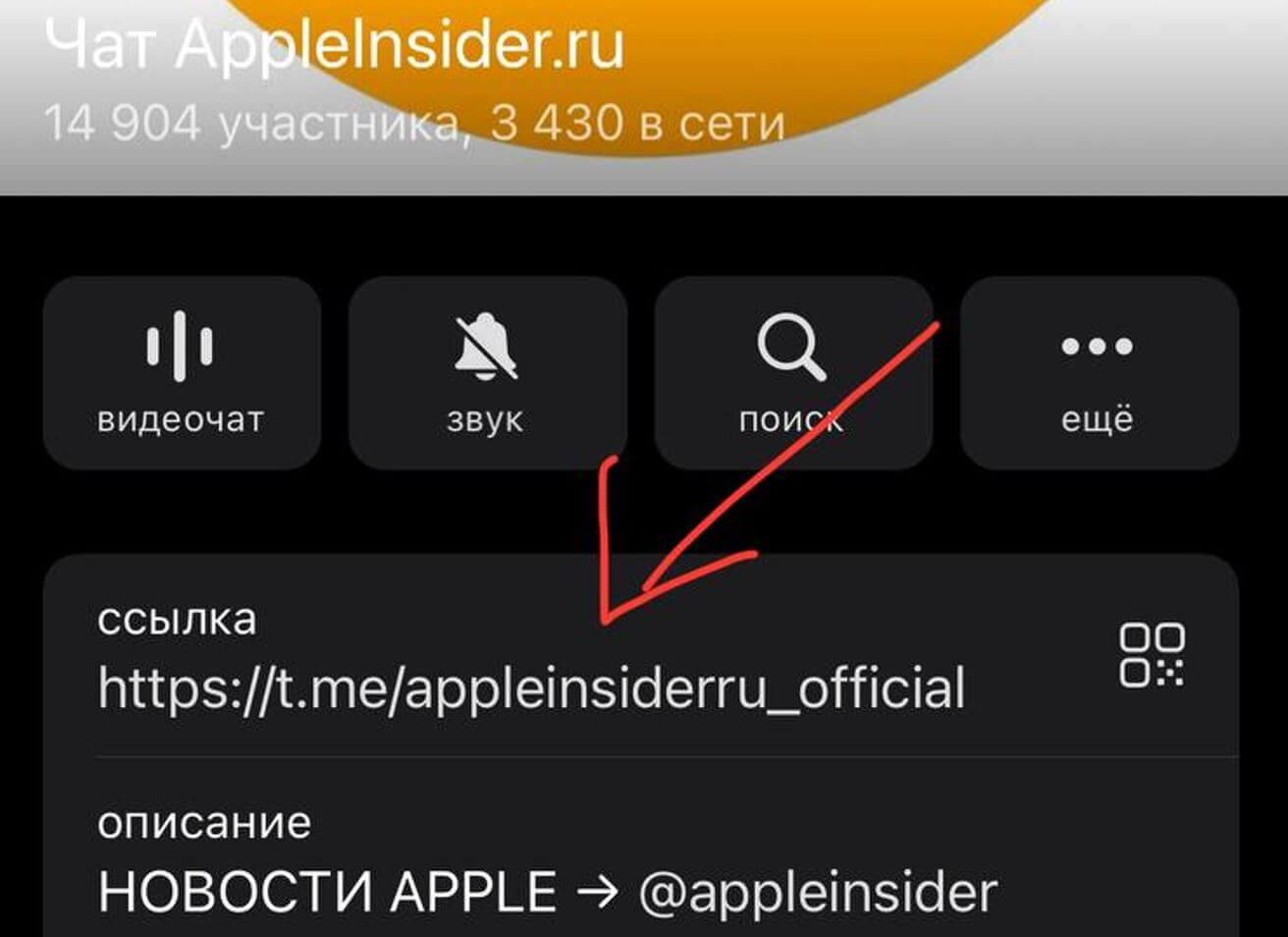
Александра Ермайкина. Ссылка — текст, кликая на который вы переходите на другую страницу. Иногда после клика открывается картинка, скачивается файл или вы переходите к другой части страницы. Такой тег обозначает «ссылку-заглушку», которая в других условиях может стать обычной ссылкой. Ссылки-заглушки показывают, что мы находимся на текущей странице, и отсюда не нужно никуда уходить:. В ссылке без href лучше оставить подсказку о том, почему мы это сделали.
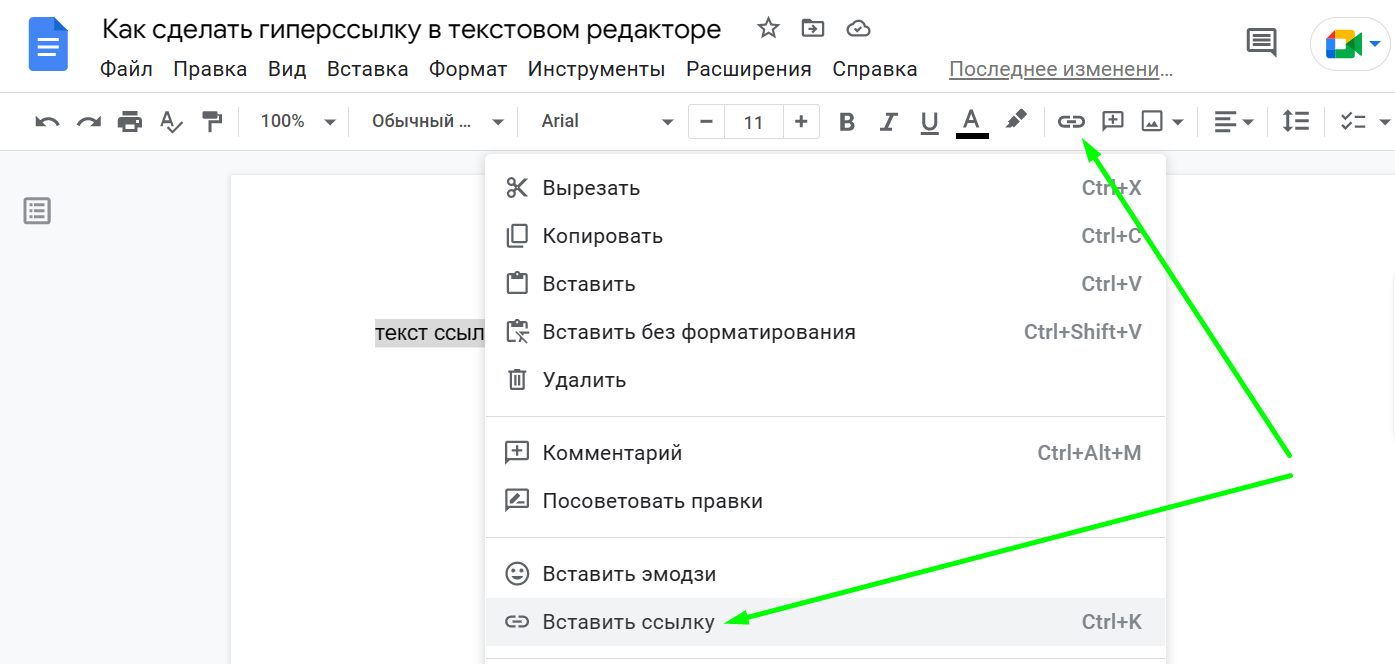
- Классический редактор
- Возникла проблема на сайте.
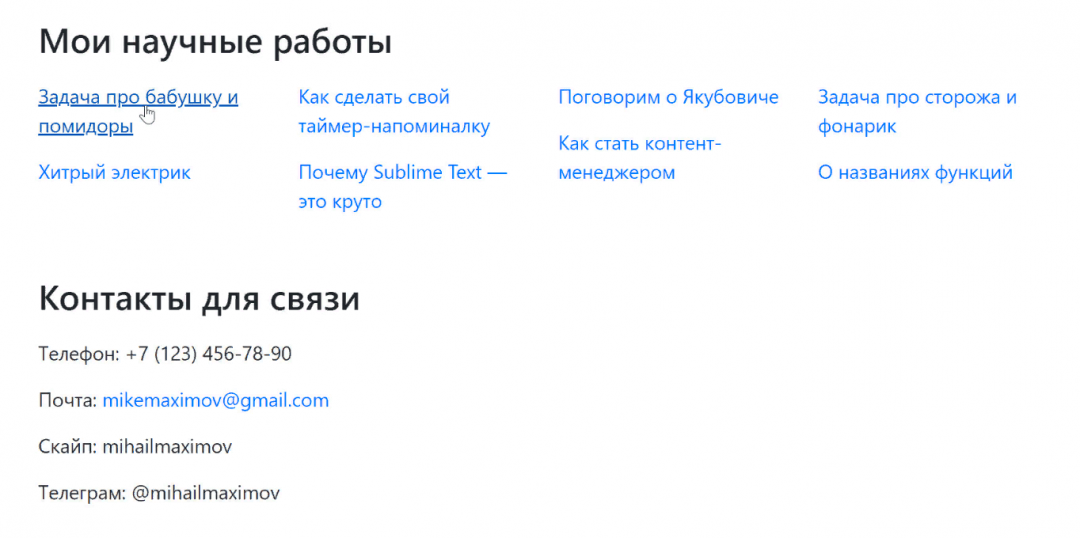
- Онлайн-ссылки закладывают основу для простой интерактивности в Интернете, будь то отправка пользователей на веб-страницы, загружаемые документы или другие приложения.
- Ссылки обеспечивают навигацию в сети, помогают перемещаться между сайтами и находить нужную информацию.
- Загляните и на другие страницы ^
- При вёрстке макета не всегда понятно, что перед нами — кнопка или ссылка. Внешне эти элементы могут быть очень похожи, но их функции различаются и браузер реагирует на них по-разному.
- Это алгоритм действий для использования тега «Далее» в классическом редакторе.
- Ссылки — являются основным и важнейшим элементом любого сайта, а также всего интернета, так как благодаря им возможно переходить с одной страницы сайта на другую, организовывать удобную, понятную навигацию по сайту для посетителей, а это делает возможным быстрее находить нужную информацию.
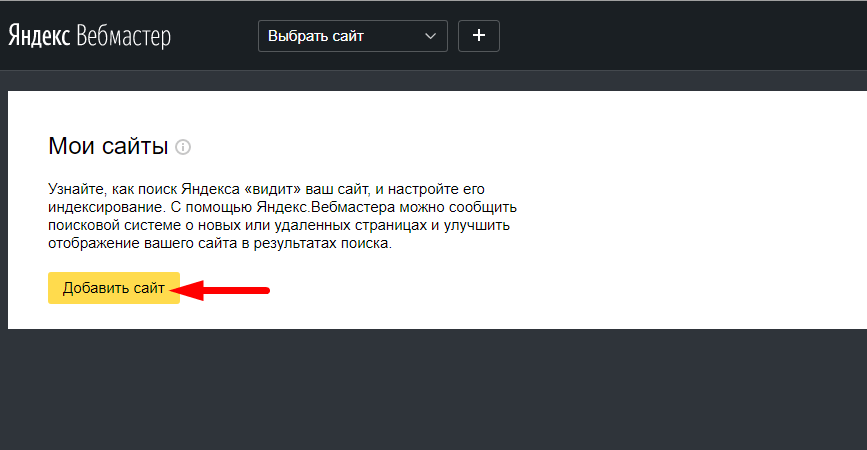
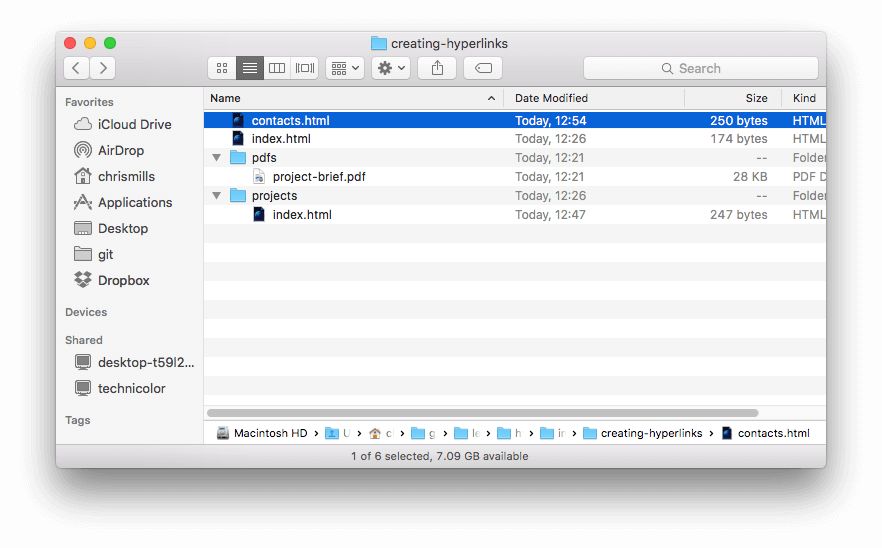
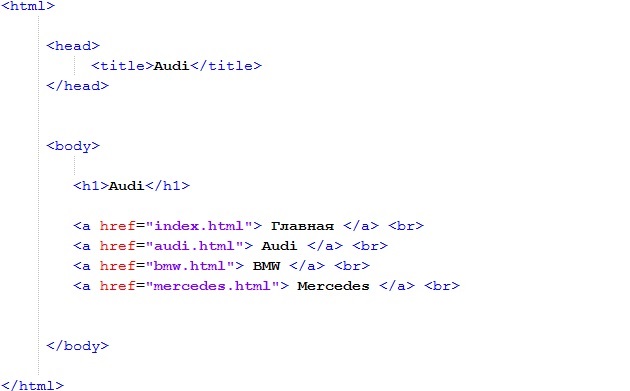
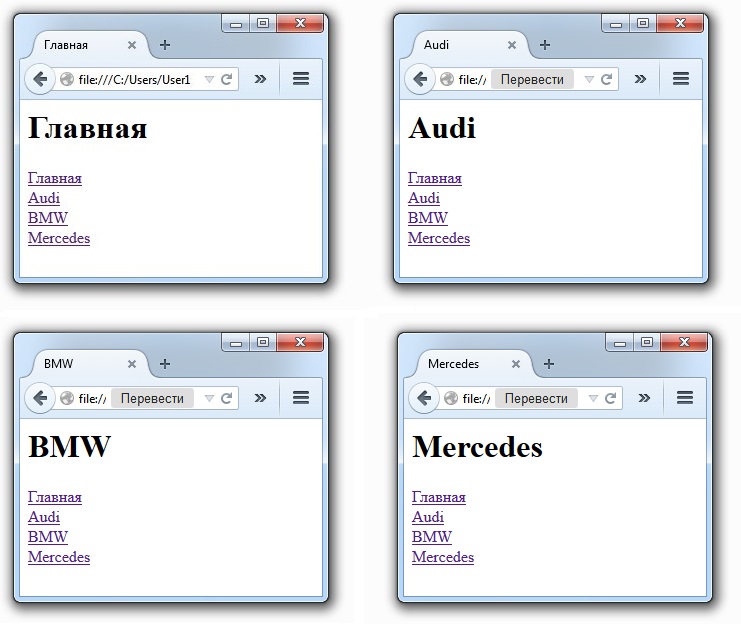
- Добавляем ссылку на HTML-страницу
- Эта страница была переведена с английского языка силами сообщества.
- Я второй день читаю ваш блог, нашла много интересного для себя. Я первый раз создаю блог.
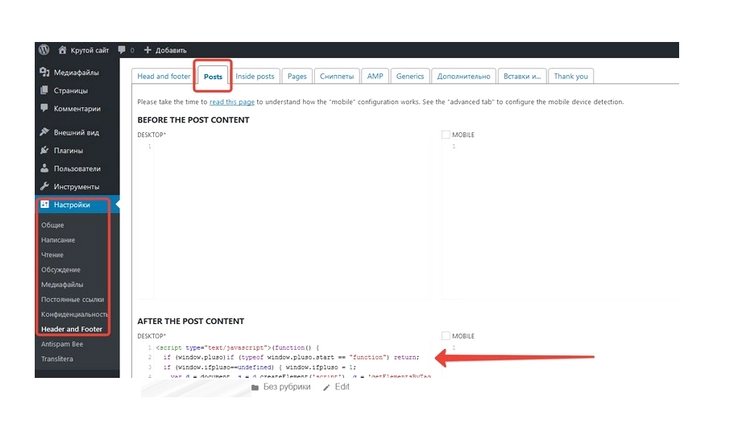
- Вы наверное знаете, что можно в любом месте обрезать пост и в конце анонса поставить ссылку на его полную версию при помощи кнопок в редакторе в админке или же блока «Тег Далее» в Gutenberg. В этом урока я покажу несколько способов, как изменить текст этой ссылки.












Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas vitae scel Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet.